Eigentlich bin ich mit meinen 2012er Macbook Pro sehr zufrieden. Dennoch wollte ich endlich mal das neue 2016er Macbook Pro ausprobieren, nicht nur aus Neugier, auch aus der Hoffnung heraus, dass es meine gelegentlichen Probleme mit dem Hauptspeicher löst (manchmal ist mein Rechner mit 8GB Hauptspeicher langsamer als der von Kollegen, die mit 16GB arbeiten). Ich hatte sozusagen gehofft, dass es Liebe auf den ersten Blick wird und ich dann über den hohen Preis hinweg schwebe…
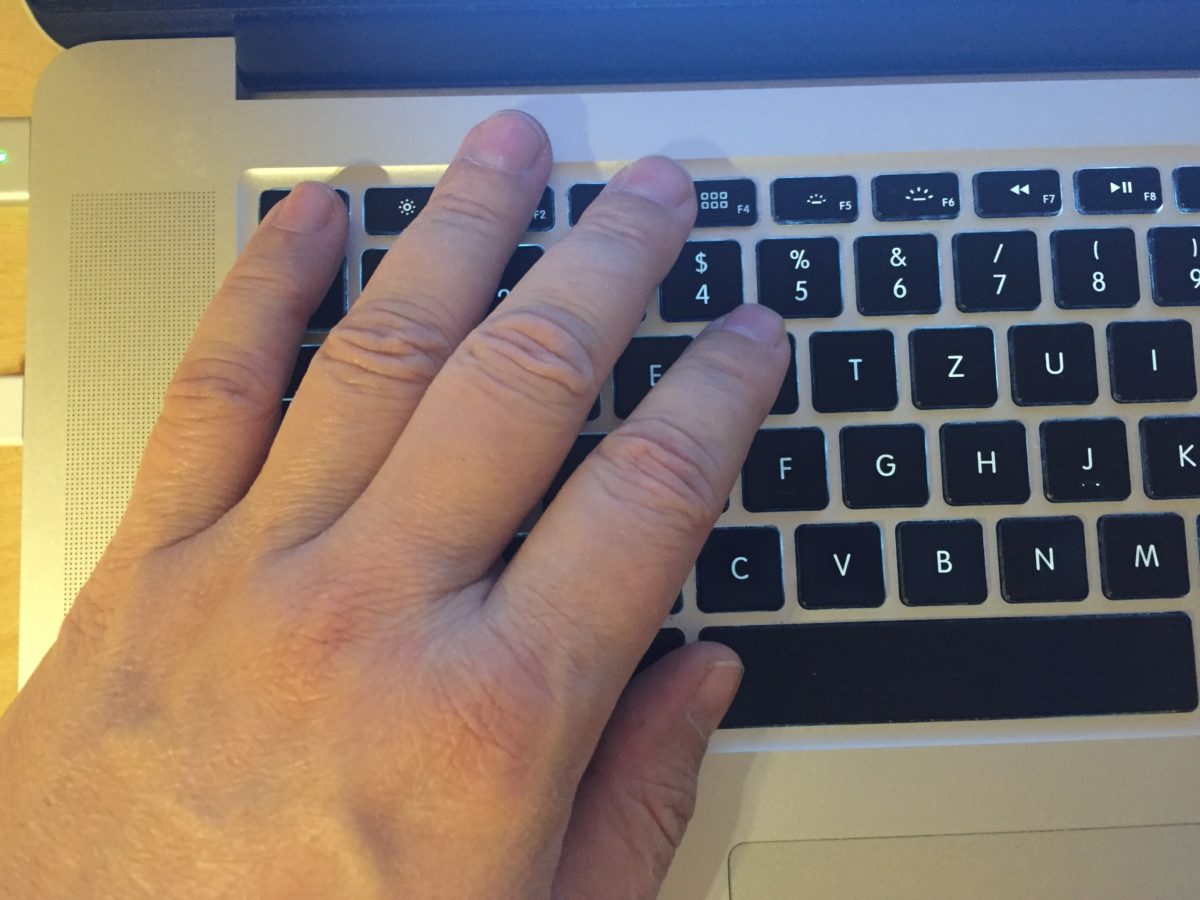
Nun ja. Gefallen hat mir das Gerät schon. Aber beim tippen auf dem neuen Macbook hatte ich ständig Probleme. Meine linke Hand hat die Angewohnheit, recht ausgestreckt auf dem linken Teil der Tastatur zu liegen. Der Kleine Finger berührt dabei meist den linken Rand der Escape-Taste, Ring- und Mittelfinger sind oberhalb der Funktionstasten auf dem Aluminium abgelegt und erholen sich, bis ich im 6-10-Finger-System meine Texte tippe. Während ich tippe, rutschen der Kleine und der Ringfinger der linken Hand auf die Höhe der Funktionstastenleiste.
Mit der Touch Bar geht das nicht. Da kann man nicht auf einer Escape-Taste den kleinen Finger ruhen lassen, ohne sie zu drücken. Nicht, dass ich das nicht lernen kann, meine Finger da weg zu nehmen – aber einfach mal „ransetzen und alles geht wie bisher“ ging nicht. Interessanterweise weiss ich das eigentlich seit Jahren, dass ich meine Finger da habe. Warum? Weil ich mal eine Tastatur über so viele Jahre im Einsatz hatte, dass sie an den Stellen, wo meine Finger meist lagen schon glatte Stellen, kleine Kuhlen hatte Und die Ecke, da wo mein Handballen immer auflag, war abgeschliffen. Beim Aluminium meines Macbooks ist davon noch nichts zu sehen, aber die Tastatur hatte ich ja auch nicht nur 4, sondern eher mehr als 10 Jahre im Einsatz.
Interessanterweise erschien mir die Touch-Bar während ich sie ausprobierte recht sinnvoll – sie schlug immer wieder beim tippen die richtigen Wörter zum vervollständigen oder zum korrigieren vor (naja, meine Beispieltexte waren auch eher simpel, die kann man vorhersagen). Das heisst: Ich halte sie weiterhin für sinnvoll, weiss aber, dass ich mich umgewöhnen muss, wenn ich sie verwenden will. Ich habe jedenfalls erst mal beschlossen, etwas bewusster auf meine Hand-Haltung zu achten: Ist sie so wichtig für mich, dass ich nicht anders kann / könnte, oder könnte ich mich umgewöhnen. Noch bin ich mir nicht sicher – soeben war mein kleiner Finger wieder auf der Escape-Taste. Und wieder. Hmm…
Geht Ihr mal vor mit der neuen Technik. Ich brauche hier noch ein bisschen mit der Umgewöhnung.
Gruß, Thomas